
段落の間隔をあけて読みやすくしたいけど、「Cocoon設定→本文→行の余白」でいじると全部のpタグ前後に余白ができてしまう・・・
h2見出しと画像の間は間隔せまくていいんだけどなぁ
そんな悩みに答えます。
本記事を書いている僕が、まさにこの問題に直面して、なんとか解決できました。
解決方法をネットで探すも、ちょうどいい記事がなくて何時間もかかったので、同じ悩みを抱えている人のために書いています。
「Cocoon設定」からやったら上下に余白ができてしまう

まず、どういう状況か説明します。
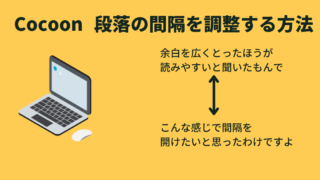
以下の図をご覧ください。

左の文章が初期設定の余白です。
「Cocoon設定 → 本文 → 行間の余白 → 4 」に設定すれば、右のような余白になります。
次に、以下の図をご覧ください。

Cocoon設定からイジると左のようにh2見出しと画像の間にまで余白ができてしまいます。
右のように、見出しと画像の間は普通の間隔にしたいわけです。
Cocoonで段落の間隔を調整する方法
 結論はこれです。
結論はこれです。
下の余白だけ広めに設定する
変更するやり方
以下のCSSコードをコピペすればOK
コピペ先は「外観 → テーマエディター → style.css」
/*************段落の間隔設定***************/
.entry-content p {
line-height: 1.75; /*行間の大きさ*/
margin-bottom: 4em; /*下の余白*/
}こうすると下の余白だけ広くなります。
イメージはこんな感じです。

ブログもCSSも初心者なので、合っているか分かりませんが、こうしたらできました。
ここまで書いて気づいたのですが、行間の大きさは全く関係ないですね。
もっといい方法が見つかったら、そのときまた記事を書きますね。




















コメント